网上找的美化哪吒面板 备份下
搭建参考这里
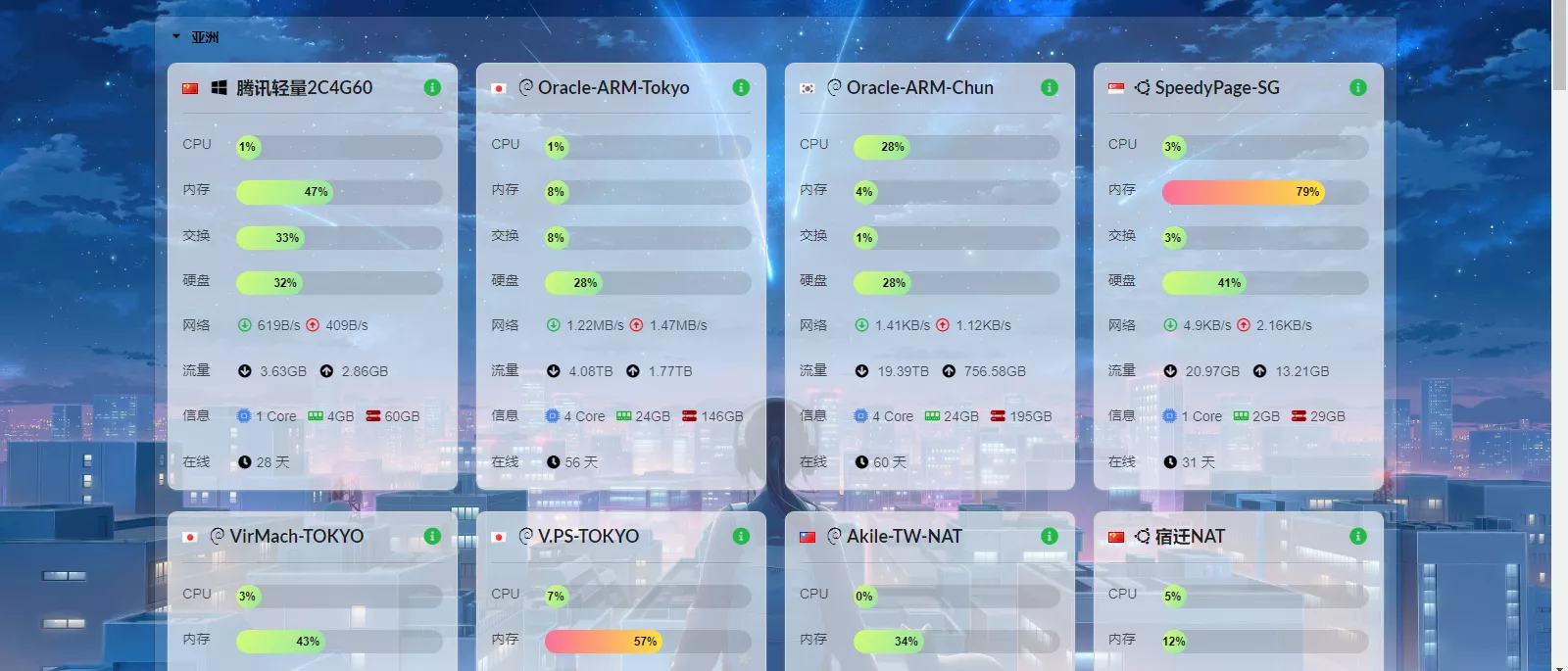
效果图:

演示地址:https://tnxstar.com
查找文件夹
在文件管理器中 /var/lib/docker/overlay2 目录搜索 theme-default ,记得勾选 包含子文件夹。SSH请使用下面命令查找:
cd /var/lib/docker/overlay2
find -name theme-default -type d
/var/lib/docker/overlay2/08595a372ffe6323e482a9f0a3161a8fff42c9d7e541856b8ecf48d8056446f1/merged/dashboard/resource找到这个目录,那长串文件夹不一样,找到merged/dashboard/resource就行了
替换文件
替换目录中的template路径下的theme-default文件。
替换文件:下载
重启面板
查看哪吒探针的PID
docker ps 重启哪吒探针
docker restart PIDXXXXXXXX自定义CSS
进入哪吒探针后台,点击设置,把下列文件粘贴在自定义CSS窗口中
LOGO图片和背景图片可以自行替换
<style>
/* 屏幕适配 */
@media only screen and (min-width: 1200px) {
.ui.container {
width: 80% !important;
}
}
@media only screen and (max-width: 767px) {
.ui.card>.content>.header:not(.ui), .ui.cards>.card>.content>.header:not(.ui) {
margin-top: 0.4em !important;
}
}
/* 整体图标 */
i.icon {
color: #000;
width: 1.2em !important;
}
/* 背景图片 */
body {
content: " " !important;
background: fixed !important;
z-index: -1 !important;
top: 0 !important;
right: 0 !important;
bottom: 0 !important;
left: 0 !important;
background-position: top !important;
background-repeat: no-repeat !important;
background-size: cover !important;
background-image: url(https://s1.ax1x.com/2022/07/15/jhZyUH.jpg) !important;
font-family: Arial,Helvetica,sans-serif !important;
}
/* 导航栏 */
.ui.large.menu {
border: 0 !important;
border-radius: 0px !important;
background-color: rgba(255, 255, 255, 55%) !important;
}
/* 首页按钮 */
.ui.menu .active.item {
background-color: transparent !important;
}
/* 导航栏下拉框 */
.ui.dropdown .menu {
border: 0 !important;
border-radius: 0 !important;
background-color: rgba(255, 255, 255, 80%) !important;
}
/* 登陆按钮 */
.nezha-primary-btn {
background-color: transparent !important;
color: #000 !important;
}
/* 大卡片 */
#app .ui.fluid.accordion {
background-color: #fbfbfb26 !important;
border-radius: 0.4rem !important;
}
/* 小卡片 */
.ui.four.cards>.card {
border-radius: 0.6rem !important;
background-color: #fafafaa3 !important;
}
.status.cards .wide.column {
padding-top: 0 !important;
padding-bottom: 0 !important;
height: 3.3rem !important;
}
.status.cards .three.wide.column {
padding-right: 0rem !important;
}
.status.cards .wide.column:nth-child(1) {
margin-top: 2rem !important;
}
.status.cards .wide.column:nth-child(2) {
margin-top: 2rem !important;
}
.status.cards .description {
padding-bottom: 0 !important;
}
/* 小鸡名 */
.status.cards .flag {
margin-right: 0.5rem !important;
}
/* 弹出卡片图标 */
.status.cards .header > .info.icon {
margin-right: 0 !important;
}
.nezha-secondary-font {
color: #21ba45 !important;
}
/* 进度条 */
.ui.progress {
border-radius: 50rem !important;
}
.ui.progress .bar {
min-width: 1.8em !important;
border-radius: 15px !important;
line-height: 1.65em !important;
color:black
}
.ui.fine.progress> .bar {
background-color: #ba45ac !important;
}
.ui.progress> .bar {
background-color: #000 !important;
}
.ui.progress.fine .bar {
background-image: linear-gradient(120deg, #d4fc79 0%, #96e6a1 100%);!important;
}
.ui.progress.warning .bar {
background-image: linear-gradient(to right, #fa709a 0%, #fee140 100%); !important;
}
.ui.progress.error .bar {
background-image: linear-gradient(to top, #ff0844 0%, #ffb199 100%);important;
}
.ui.progress.offline .bar {
background-image: linear-gradient(to top, #e6e9f0 0%, #eef1f5 100%); !important;
}
/* 上传下载 */
.status.cards .outline.icon {
margin-right: 1px !important;
}
i.arrow.alternate.circle.down.outline.icon {
color: #21ba45 !important;
}
i.arrow.alternate.circle.up.outline.icon {
color: red !important;
}
/* 弹出卡片小箭头 */
.ui.right.center.popup {
margin: -3px 0 0 0.914286em !important;
-webkit-transform-origin: left 50% !important;
transform-origin: left 50% !important;
}
.ui.bottom.left.popup {
margin-left: 1px !important;
margin-top: 3px !important;
}
.ui.top.left.popup {
margin-left: 0 !important;
margin-bottom: 10px !important;
}
.ui.top.right.popup {
margin-right: 0 !important;
margin-bottom: 8px !important;
}
.ui.left.center.popup {
margin: -3px .91428571em 0 0 !important;
-webkit-transform-origin: right 50% !important;
transform-origin: right 50% !important;
}
.ui.right.center.popup:before,
.ui.left.center.popup:before {
border: 0px solid #fafafaeb !important;
background: #fafafaeb !important;
}
.ui.top.popup:before {
border-color: #fafafaeb transparent transparent !important;
}
.ui.popup:before {
border-color: #fafafaeb transparent transparent !important;
}
.ui.bottom.left.popup:before {
border-radius: 0 !important;
border: 1px solid transparent !important;
border-color: #fafafaeb transparent transparent !important;
background: #fafafaeb !important;
-webkit-box-shadow: 0px 0px 0 0 #fafafaeb !important;
box-shadow: 0px 0px 0 0 #fafafaeb !important;
-webkit-tap-highlight-color: rgba(0,0,0,0) !important;
}
.ui.bottom.right.popup:before {
border-radius: 0 !important;
border: 1px solid transparent !important;
border-color: #fafafaeb transparent transparent !important;
background: #fafafaeb !important
-webkit-box-shadow: 0px 0px 0 0 #fafafaeb !important;
box-shadow: 0px 0px 0 0 #fafafaeb !important;
-webkit-tap-highlight-color: rgba(0,0,0,0) !important;
}
.ui.top.left.popup:before {
border-radius: 0 !important;
border: 1px solid transparent !important;
border-color: #fafafaeb transparent transparent !important;
background: #fafafaeb !important;
-webkit-box-shadow: 0px 0px 0 0 #fafafaeb !important;
box-shadow: 0px 0px 0 0 #fafafaeb !important;
-webkit-tap-highlight-color: rgba(0,0,0,0) !important;
}
.ui.top.right.popup:before {
border-radius: 0 !important;
border: 1px solid transparent !important;
border-color: #fafafaeb transparent transparent !important;
background: #fafafaeb !important;
-webkit-box-shadow: 0px 0px 0 0 #fafafaeb !important;
box-shadow: 0px 0px 0 0 #fafafaeb !important;
-webkit-tap-highlight-color: rgba(0,0,0,0) !important;
}
.ui.left.center.popup:before {
border-radius: 0 !important;
border: 1px solid transparent !important;
border-color: #fafafaeb transparent transparent !important;
background: #fafafaeb !important;
-webkit-box-shadow: 0px 0px 0 0 #fafafaeb !important;
box-shadow: 0px 0px 0 0 #fafafaeb !important;
-webkit-tap-highlight-color: rgba(0,0,0,0) !important;
}
/* 弹出卡片 */
.status.cards .ui.content.popup {
min-width: 20rem !important;
line-height: 2rem !important;
border-radius: 5px !important;
border: 1px solid transparent !important;
background-color: #fafafaeb !important;
font-family: Arial,Helvetica,sans-serif !important;
}
.ui.content {
margin: 0 !important;
padding: 1em !important;
}
/* 服务页 */
.ui.table {
background: RGB(225,225,225,0.6) !important;
}
.ui.table thead th {
background: transparent !important;
}
/* 服务页进度条 */
/* 版权 */
.ui.inverted.segment, .ui.primary.inverted.segment {
color: #000 !important;
font-weight: bold !important;
background-color: #fafafaa3 !important;
}
</style>
<script>
window.onload = function(){
var avatar=document.querySelector(".item img")
var footer=document.querySelector("div.is-size-7")
document.querySelector("[rel='shortcut icon']").href = "https://s2.loli.net/2022/10/01/RQGBnz2hiP3kjS7.png"
footer.innerHTML="Copyright © 2023 DoDo All Rights Reserved."
footer.style.visibility="visible"
avatar.src="https://s2.loli.net/2022/10/01/RQGBnz2hiP3kjS7.png"
avatar.style.visibility="visible"
}
</script>